Olá pessoal, tudo bem? O PET-SI preparou mais uma redação para você, nesta edição o tema foi Webhooks e comunicação entre API’s. Basicamente o Webhook pode ser imaginado literalmente como a sua tradução propõe Web = Rede/internet, hook = gancho. Ou seja, Webhooks são como ganchos que ligam sistemas externos. Agora vamos entender melhor como isso ocorre e como é interpretado pelos sistemas.
Contextualizando
No mundo atual, é comum lidarmos com várias ferramentas tecnológicas no nosso dia a dia de desenvolvimento em uma empresa, e todo esse cenário gera a necessidade de integrações e automatizações para que seja possível otimizar o tempo e aumentar a utilidade dos sistemas. Em muitas ocasiões, a posse da informação não é suficiente, é necessário um tratamento da mesma. Sem as integrações e automatizações as equipes precisam realizar o tratamento manualmente, por menores que sejam. Se imaginarmos um cenário de uma empresa em larga escala essa prática se torna inviável, e se formos sinceros na análise, mesmo em pequena escala essa prática produz uma tarefa trabalhosa.
Os Webhooks ou “ganchos da web”, são gatilhos acionados a partir de um evento para transmitir informações de um sistema para outro.
Facilitando
Um Webhook é um jeito de conectar dois sistemas e levar informações de um para outro no momento exato em que um evento acontece, para que através desse recebimento de dados em tempo real, aconteça uma ação de forma automática.
É semelhante a uma API convencional, porém mais independente, porque para que ele cumpra seu papel, o usuário não precisa realizar pesquisas. Se algo muda em um aplicativo automaticamente o outro é avisado.
No momento que uma informação entra no sistema acionador (acesso a plataforma ou leitura de um e-mail, por exemplo) ele organiza esses dados e envia uma mensagem para a URL do webhook configurado, que notifica o sistema executor (o que vai realizar a ação).
Claro que o usuário decide como ele quer receber essas informações. Desta forma é possível configurar, por exemplo, o envio de e-mails específicos a partir de um provedor quando um evento acontece em outro sistema, como pode ser o caso de um push como esse da Netflix que mencionei.
Exemplo prático de Webhook
Vamos entender melhor como o Webhook funciona na prática?
Provavelmente você já ouviu falar da Zapier, uma ferramenta que integra uma infinidade de aplicativos, certo? Com o Webhook da Zapier conectado a dois aplicativos diferentes, as informações do primeiro sistema podem ser enviadas para o segundo sempre que acontece um evento.
Ou seja, sempre que uma nova informação entra no primeiro aplicativo ele envia uma mensagem para a URL do Webhook da Zapier, que transfere os dados para os outros aplicativos previamente configurados.
Tecnicamente, os Webhooks são retornos de chamada HTTP definidos pelo usuário. As notificações de saída acontecem, geralmente, via HTTP POST. Os Webhooks permitem que você publique uma URL http: // ou https: // em que os dados possam ficar salvos, na maioria das vezes, nos formatos JSON, XML ou por dados de formulário.
Geralmente as plataformas interpretam esses dados e orientam a configuração dos Webhooks fazendo todo o trabalho de leitura das informações para você. Em alguns casos o sistema irá te perguntar de que modo deseja ler esses dados. De qualquer modo, com alguns cliques você já pode ver uma integração acontecendo.
Ainda na entrevista a Nearsoft, Jeff Lindsay disse que:
“A implicação mais interessante a longo prazo está no fato de serem acessíveis ao usuário. Os Webhooks tornam muito mais fácil fazer coisas programáticas interessantes com aplicativos do que trabalhar com, por exemplo, uma API REST.”
Agora que já temos uma base teórica do que são Webhooks, vamos rever os conceitos com uma visão prática e técnica do que ocorre com esse “ganchos da web”…
Imagine que você está em um restaurante aguardando por uma refeição, e por ventura o telão de pedidos está danificado. Te convidam a sentar para esperar o pedido e enquanto isso você começa a conversar por mensagem com seus amigos. A coisa mais simples e inteligente que se pode fazer é esperar até que seu nome seja chamado e, enquanto isso, fique entretido com a conversa no celular. Mas vamos imaginar um segundo caso, em que você é uma pessoa impaciente e que a cada cinco minutos pergunta o andamento do pedido.
Todos sabemos que a segunda abordagem faz menos sentido, pelo fato de que pedir mais vezes o andamento do pedido não tornará o processo mais rápido. E poderá deixá-lo mais ansioso com a situação.
O mesmo problema ocorre em muitos aplicativos de negócios quando não se sabe quando a resposta chegará. Para resolver isso, esses aplicativos continuam perguntando, mesmo que isso não faça diferença em grande parte das vezes.
Nesses casos podemos pensar nos webhooks, uma solução que vêm para resolver problemas como esses. Essa decisões de arquitetura podem ter um impacto de otimização significativo em seu projeto.
O que é um Webhook?
Um Webhook é um produto onde usamos uma operação HTTP POST para notificar um cliente. O cliente será especificado geralmente definindo o endpoint HTTP que será chamado sempre que um evento específico ocorrer.
Por que um métodos POST? Pelo motivo de que esse método permite que o servidor envie quaisquer dados dentro da solicitação do corpo da requisição (JSON/XML).
Por evento, podemos especificar alguns casos de uso, como por exemplo:
- Receber mensagem de um chat;
- Foto curtida (Ex: Instagram)
- Preços de ações financeiras
- Receber um e-mail toda vez que uma solicitação pull é criada
Basicamente, buscamos uma maneira eficiente de perguntar ao servidor desejado se alguma alteração ocorreu.
Vamos pegar o exemplo de uma sala de bate-papo na internet. Sem o uso dos webhooks, qual intervalo devemos usar para verificar se há novas mensagens? 1 minutos? 5 minutos? 1 hora? A resposta é obviamente, depende. Algumas pessoas podem responder em 5 minutos, enquanto outras podem levar 10 horas para responder uma mensagem simples ou podem até responder em 10 segundos. Supondo que é verificado se existem novas mensagens em uma média de 10 minutos. Seria feito mais de 144 solicitações por dia, totalizando em média 4.320 por mês. E tudo isso para apenas um usuário da sala de bate-papo. Usando webhook essas 4.320 solicitações seriam reduzidas para 1. Pois o servidor seria o responsável por notificar você.
Como as interações de webhooks funcionam?
Como as interações de webhooks funcionam?
Normalmente, você tem uma quantidade significativa de eventos e esse eventos irão acionar o processo de notificação entre o aplicativo X e o seu.
Usando como exemplo o Github. A plataforma nos permite definir webhooks sem muito trabalho e complexidade.
Exemplos de alguns possíveis Webhooks:
- Exclusão de ramificação ou tag;
- Alertas de varredura de código;
- Confirmar comentários;
- Projeto criado, atualizado ou excluído;
- Alterações de visibilidade;
Só é preciso criar um webhook no servidor, especificar qual endpoint deve ser alcançado e qual evento você deseja acionar tal mecanismo.
Vamos criar um exemplo prático…
Exemplo prático retirado do <link>
Para exemplificar os conceitos explicados acima, usaremos os webhooks do GitHub.
Para evitar muito trabalho na configuração de um ambiente de aplicativo, vamos usar uma solução sem servidor , o Azure Functions .
Se é a primeira vez que você ouve tal tecnologia, primeiro sugiro dar uma olhada no seguinte artigo:
https://medium.com/geekculture/what-a-heck-is-an-azure-function-e3ddd39c81cf
Nota: você pode usar facilmente o nível gratuito do Azure caso não tenha uma assinatura.
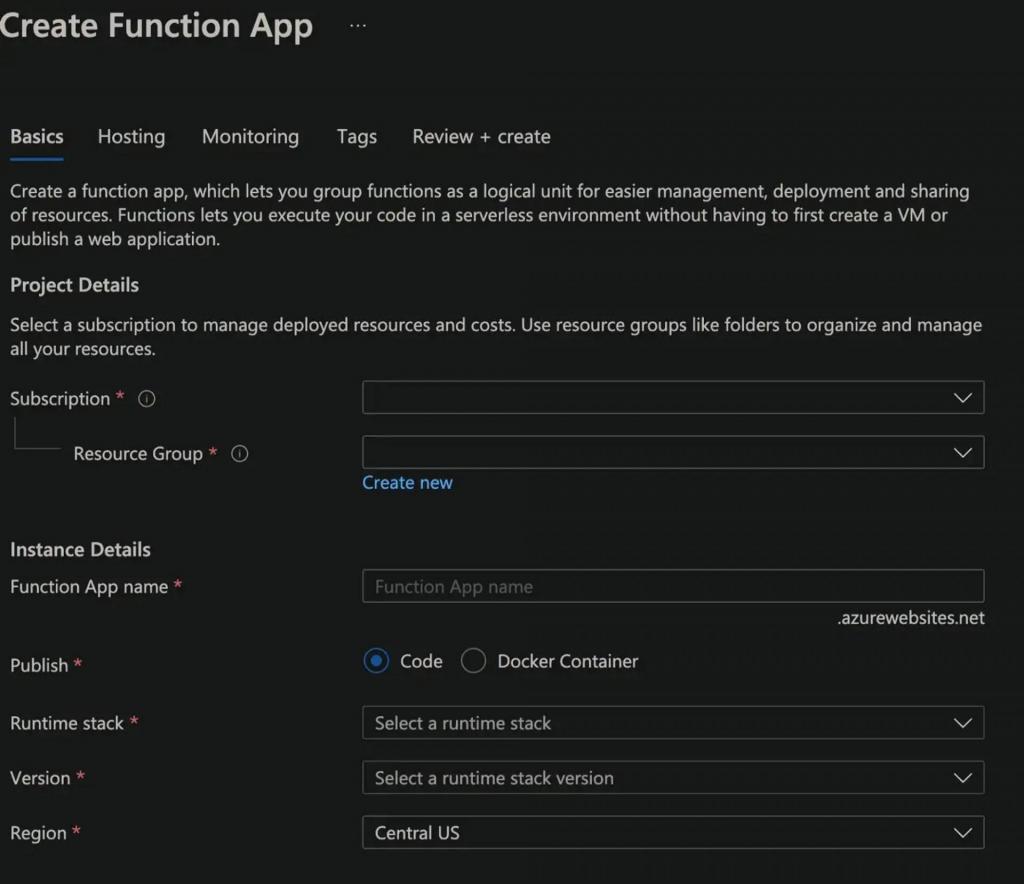
- No portal do Azure, clique em ‘+ Create a Resource ‘ e depois em ‘Function App’ . Você deve ser capaz de ver a seguinte página:

-
Na ‘ pilha de tempo de execução’, selecione ‘ Nó’. Você é livre para preencher os campos restantes como desejar de acordo com sua localização e assinatura. Depois de preencher tudo, clique no botão criar .
-
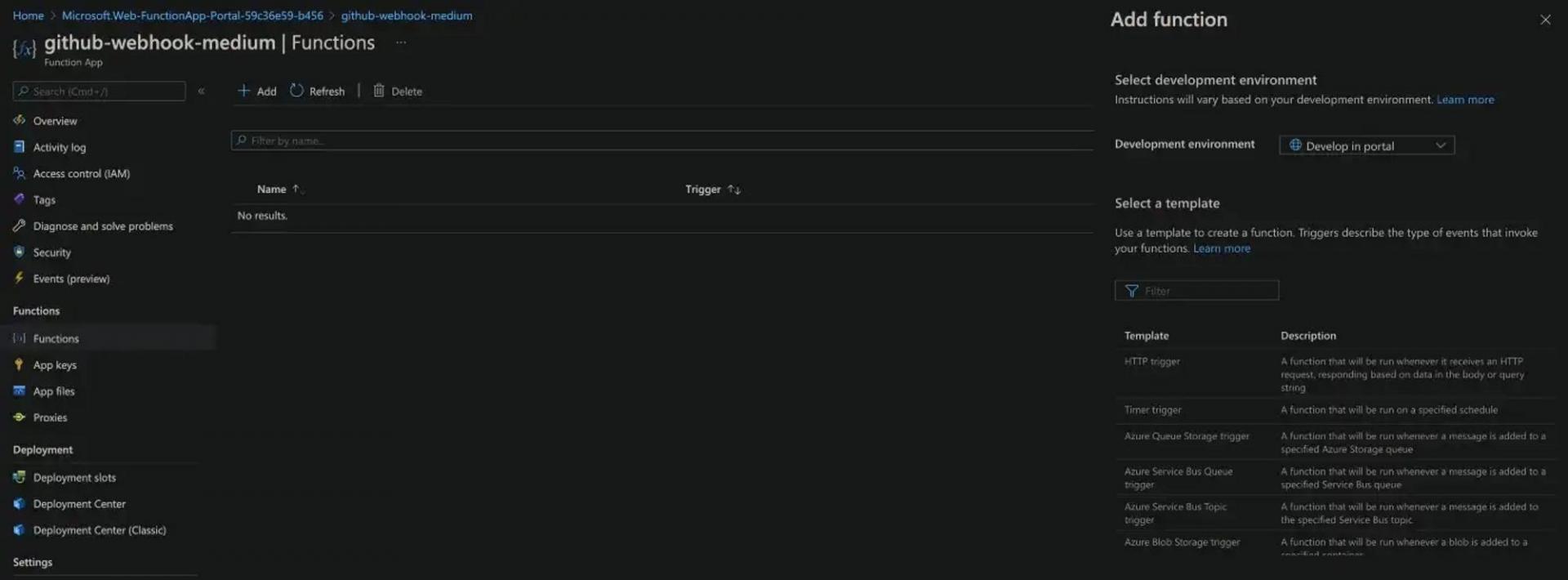
Clique em ‘Ir para o recurso’. Na barra de menu do lado esquerdo, clique em ‘Funções’ > ‘+ adicionar’. Você deve ser capaz de ver algo como:

-
Selecione ‘ HTTP Trigger’ e dê um nome à sua função. Você pode deixar o campo ‘Nível de autorização’ como ‘ Função’. Clique no botão ‘Adicionar’ .
-
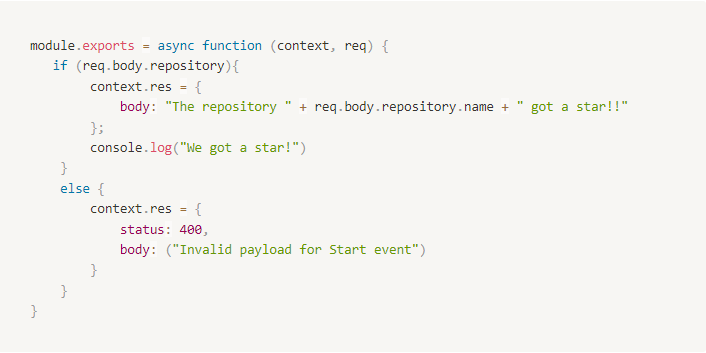
No campo ‘Código + Teste’ , insira o seguinte código:

- Clique em ‘Get Function URL’ e copie o URL para referência futura.
Após esses passos, nossa função está criada e pronta para ser utilizada. Salve o código inserido e vamos passá-lo para as tarefas do GitHub.
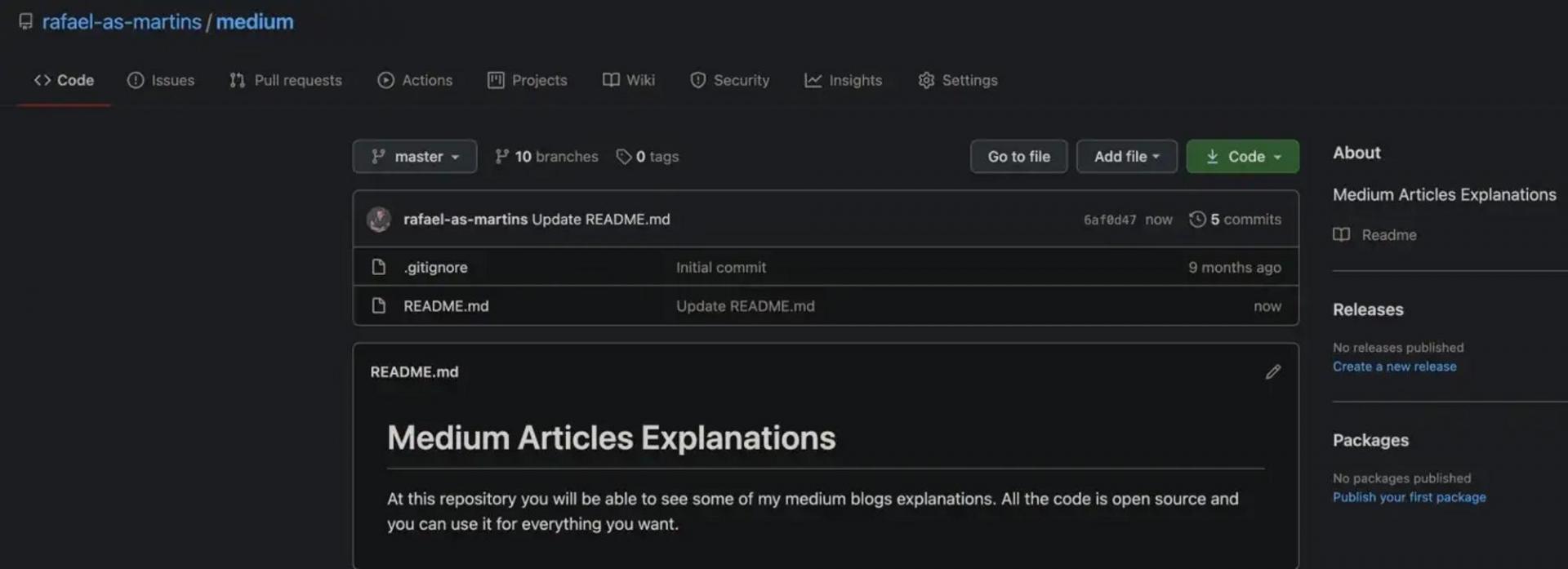
- Depois de criar uma conta GitHub, crie um repositório simples como o seguinte.

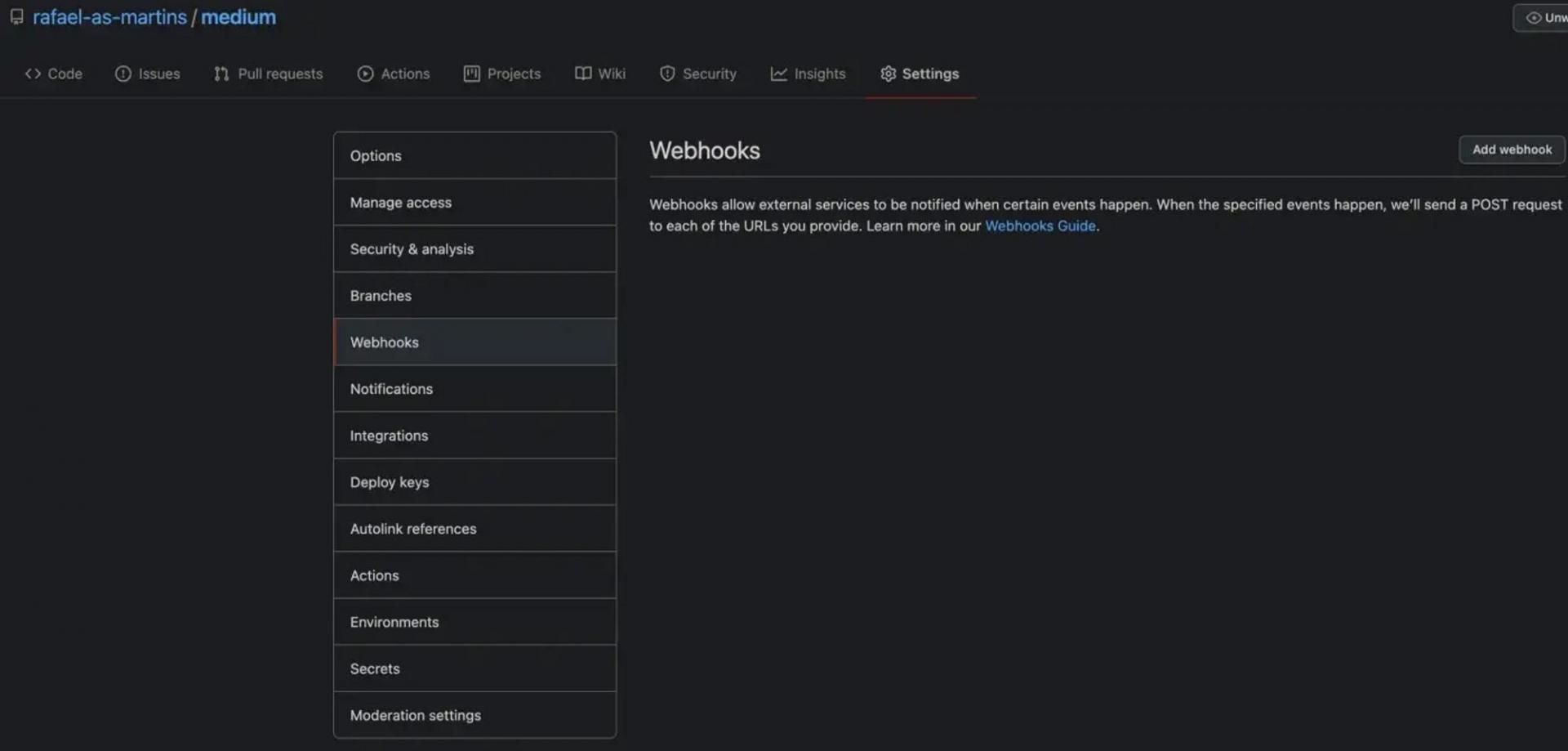
9. Clique na guia ‘Configurações’ e depois em ‘Webhooks’.

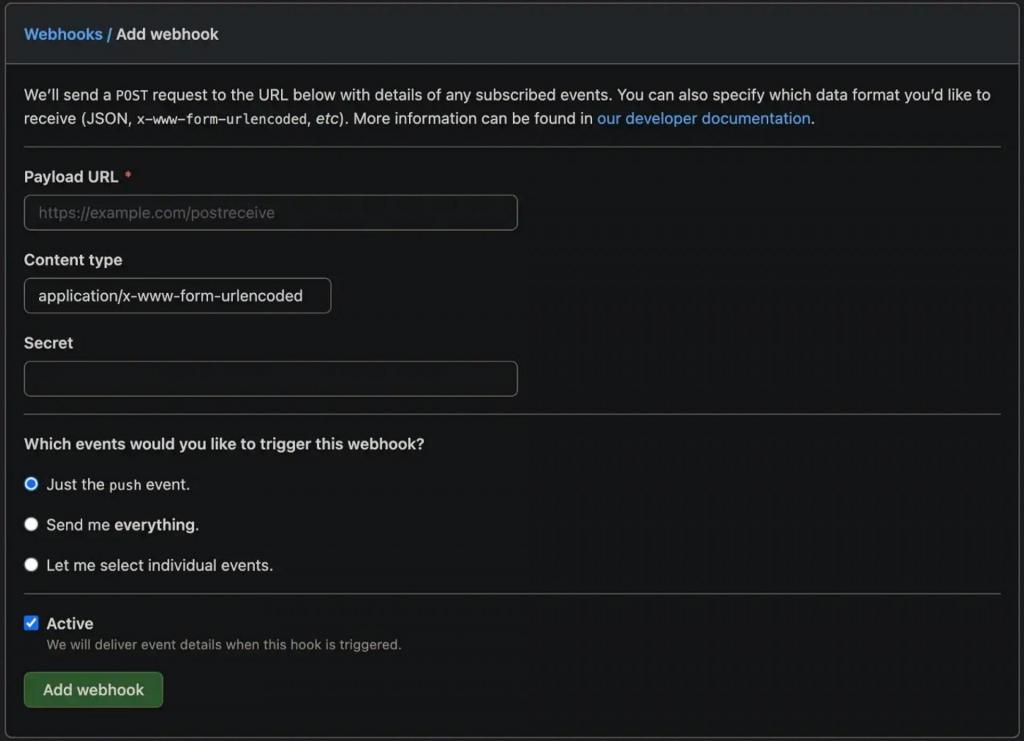
10. Clique em ‘Adicionar Webhook’. Uma página de formulário semelhante deve aparecer.

- Preencha o formulário com os seguintes dados:
-
URL de carga útil: defina o endpoint do cliente POST mencionado nas seções anteriores.
-
Content-Type: Selecione a ******opção ‘application/json’.
-
Segredo:
Esta é uma forma de evitar comunicações indesejadas ao seu cliente. Ao definir um segredo, o mesmo do lado do cliente e do lado do servidor, apenas ambos se entenderão. Deixe o campo em branco para simplificar.
-
Eventos: Selecione ‘Deixe-me selecionar eventos individuais’ e vamos escolher os ‘Relógios’. Esse evento acionará o webhook sempre que seu repositório obtiver uma estrela.
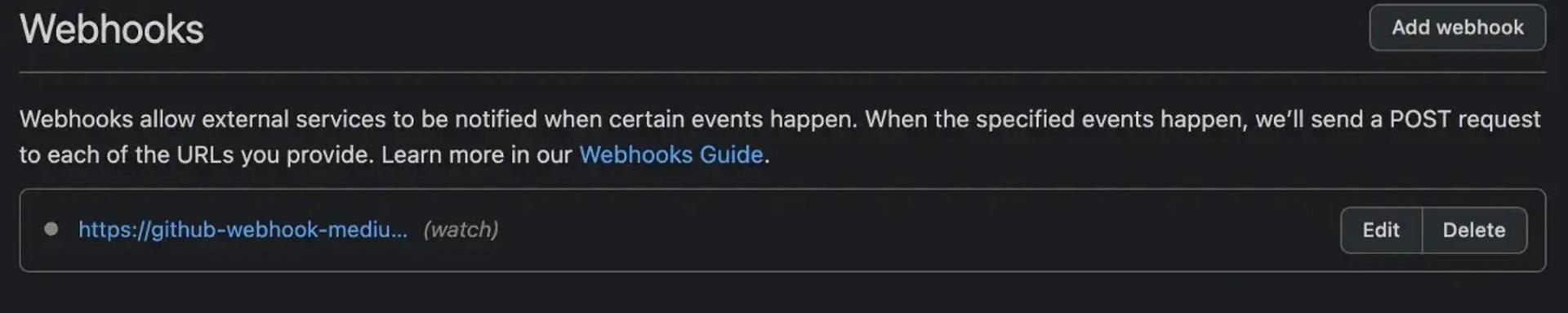
Clique em ‘Adicionar Webhook’.
Testes
A tarefa restante é verificar se nosso webhook está funcionando conforme o esperado.
- Clique no botão Editar no webhook criado.

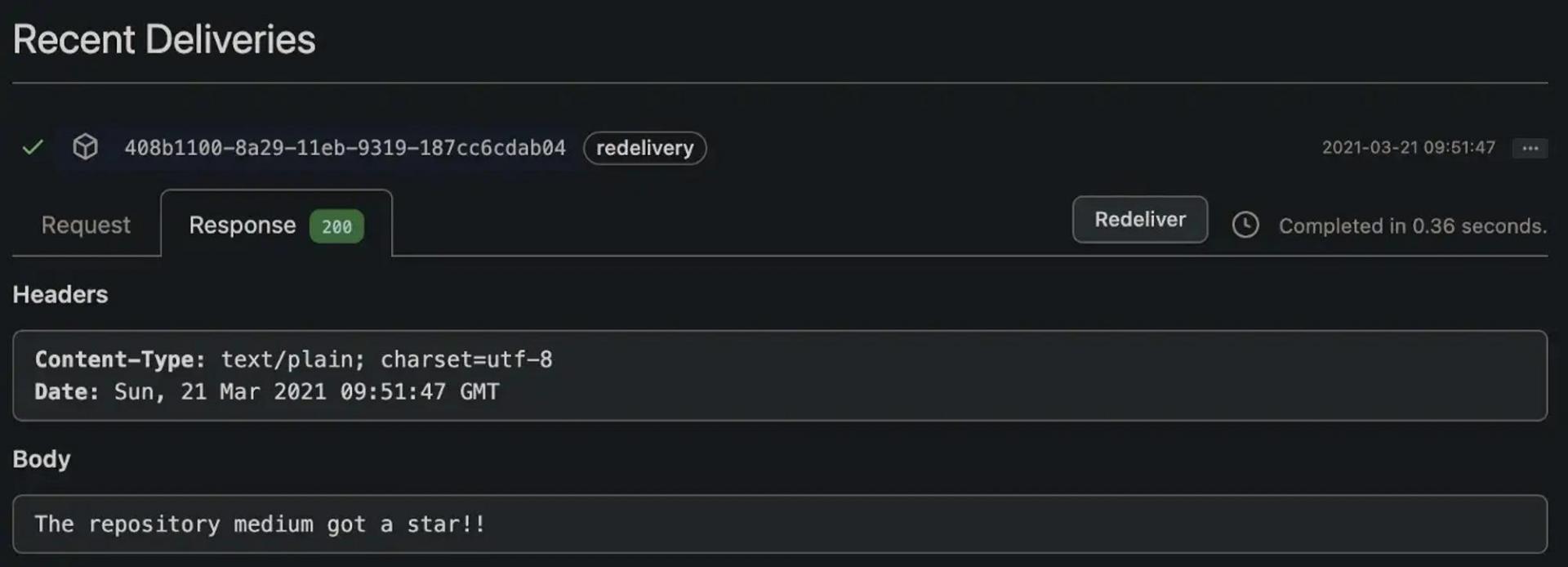
2. No final da página, em ‘ Entregas Recentes’ selecione a mais recente e verifique a resposta.

E está feito!!
Conclusão
Então é isso pessoal, esta foi a nossa redação sobre Webhooks. Lembrando que todo conteúdo deste artigo foi resumido e compilado a partir dos links encontrados na referência. O PET-SI espera que todo conteúdo compilado tenha sido de alguma forma útil e ajude nos trabalhos futuros!! até a próxima 
Referências
https://medium.com/geekculture/
https://holmes.app/o-que-sao-webhooks
https://www.redhat.com/en/topics/automation/what-is-a-webhook
https://medium.com/geekculture/what-a-heck-is-an-azure-function




