Todo mundo já enfrentou duvidas em qual framework web se usar para um projeto. Hoje no mercado temos disponíveis dos mais diversos, que abrangem quase todas as linguagens de programação. O que antes se limitava a apenas Javascript e php, as linguagens web evoluíram tanto, que trouxeram diversas outras consigo como c#, java e até mesmo python com o surgimento do Pyscript. E com tantas linguagens disponíveis é notório que muitas pessoas tornem uma linguagem sendo a melhor para si e acabe fazendo parte dos programadores que só programam nessa linguagem, mas e se fosse possível juntar todos esses grupos?
Então essa é apenas uma das coisas que Astro pode fazer, o qual é uma ferramenta capaz de criar “multi page application” que acabou de chegar a apenas alguns meses atrás.

Tela com um fundo roxo e logo em cima desse fundo vem um outro rosa um pouco translucido com um título em inglês escrito “rebuilt my blog with out of curiosity… holy !@#$”. Logo abaixo um gráfico mostrando um consumo de Javascript do next.js (138kb) e outro abaixo mostrando o do astro (7.6Kb)
Astro surge com várias ideias bastante interessantes, partindo de um ponto de vista no “high-level”, é como um gerador de site estático que permite escrever suas páginas utilizando seu próprio sistema de arquivos. Então ao rodar ele renderiza tudo para gerar static multi-page application.
Para os templates ele tem a sua própria linguagem chamada astro components, o que é bem familiar ao que já conhecemos com frameworks de desenvolvimento. Mas o que realmente é bem interessante é que podemos trazer o seu framework preferido de desenvolvimento para dentro do astro. Então isso quer dizer que podemos criar aplicações astro, utilizando, react, vue, spelt e por ai mais! E ele então vai renderizar a UI no servidor, enquanto carrega muito pouco Javascript no navegador.
import UmComponenteAstro from ‘../components/UmComponenteAstro.astro’;
import UmComponenteReact from ‘../components/UmComponenteReact.jsx’;
import algunsDados from ‘../dados/pokemon.json’;
// Acesse props passadas ao componente, como `<X titulo=”Olá, Mundo!” />`
const { titulo } = Astro.props;
Javascript pelo que conhecemos é o verdadeiro gargalo para performance em aplicações web devido a sua característica de utilizar somente uma thread. Isso significa que com astro você não será capaz de criar thread para Javascript mas sim diminuir o seu uso na sua aplicação. Mas você pode perguntar como um componente vai funcionar se a página só possui HTML puro sem Javascript? É aí que nesse momento astro brilha, se você deseja utilizar responsividade, reatividade e estados nas suas páginas, você pode adicionar “islands” de interatividade para o seu website, na perspectiva do desenvolvedor, astro providencia uma variedade de diretivas para a “hydration” do seu site.
// Exemplo: Utilize um componente React dinâmico na página.
import MeuComponenteReact from ‘../components/MeuComponenteReact.jsx’;
—
<!– Este componente agora é interativo na página!
O resto do seu website continua estático e com zero JS. –>
<MeuComponenteReact client:load />
<MeuComponenteReact client:idle />
<MeuComponenteReact client:visible />
Se você quer carregar de uma vez a sua hydration utilize Load. Mas se preferir que o componente não seja interativo naquele momento utilize Idle ou visible se deseja mostrar o component assim que ele aparece na tela. Tudo isso que astro proporciona é chamado de parcial hydration e todas essas características são um grande diferencial quando se fala de performance. Menos Javascript para rodar significa páginas mais velozes e melhor tempo para pontuações de interatividade.

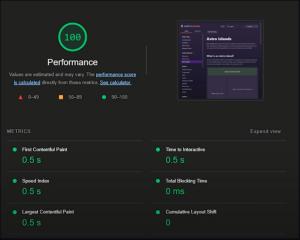
Tela com um fundo cinza mostrando no seu topo esquerdo o número 100 circulado de verde e logo em baixo escrito performance, mais abaixo temos 6 métricas escritas em inglês com o seu tempo abaixo escrito em verde.
Tomado isso como conclusão, se Astro conseguir se tornar uma single-page application seria o ultimato para todos os web frameworks existentes, pois iria abranger todo tipo de uso do Astro nessa tabela, não se limitando somente a isso você pode utilizar qualquer UI que preferir, nesse ponto se todo o desenvolvimento da linguagem conseguir engatar, vai finalmente por um fim a guerra das pessoas fãs de framework Javascript.
Referências:
Para saber mais sobre astro.js acesse sua documentação: https://docs.astro.build/en/getting-started/
Se deseja por em prática o que viu, saca só esse aqui: https://prismic.io/blog/astro-js-tutorial









