O que são Hooks?
Hooks são funções que permitem a você “ligar-se” aos recursos de state e ciclo de vida do React a partir de componentes funcionais, permitindo organizar melhor a lógica que será usada em um componente. Hooks não funcionam dentro de classes, eles permitem que você use React sem classes, que atualmente é o mais recomendado, embora o uso de classes ainda seja suportado e mantido em alguns projetos “antigos”.
React fornece alguns Hooks internos como o useState e o useEffect. Mas você também pode criar os seus próprios Hooks para reutilizar o comportamento de state entre componentes diferentes.
Regra dos Hooks
Existem basicamente duas regras que devemos seguir ao utilizar os conceitos de hooks:
- Use hooks apenas no nível superior: Não use hooks dentro de loops, regras condicionais ou funções aninhadas (funções dentro de funções). Em vez disso, sempre use hooks no nível superior de sua função React, antes de qualquer retorno antecipado. Seguindo essas regras, você garante que os hooks serão chamados na mesma ordem a cada vez que o componente renderizar. É isso que permite que o React preserve corretamente o estado dos hooks quando são usados várias chamadas a useState e useEffect na mesma função.
- Use hooks apenas dentro de funções do React: Não use hooks dentro de funções javascript normais, ao invés disso você pode chamar hooks em componentes React ou chamar hooks dentro de hooks customizados (Explicarei isso em breve).
Seguindo essas regras, você garante que toda lógica de estado (state) no componente seja claramente visível no código fonte, os criadores do React criaram um plugin eslint chamado eslint-plugin-react-hooks para uma melhor aplicação desta regra, esse plugin já é instalado quando usamos o create-react-app para criar um projeto React, está não é a única forma de criar projetos React, mas uma das mais usadas.
useState

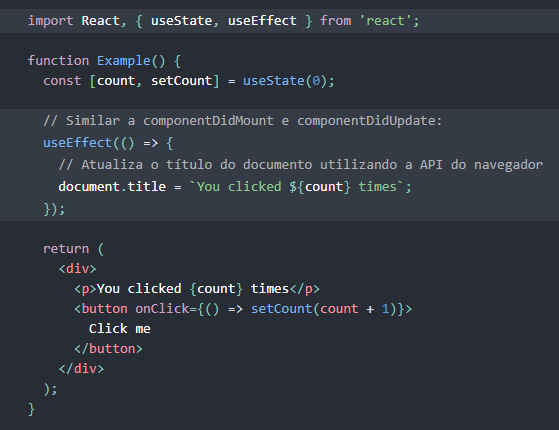
O exemplo acima é de um componente exemplo, que está usando o hook useState. Nós o chamamos dentro de um componente funcional para adicionar alguns states locais a ele. React irá preservar este state entre re-renderizações, o useState retorna um array com duas posições: a primeira posição contém o valor do state e a segunda uma função que permite atualizá-lo. Você pode chamar essa função a partir de um manipulador de eventos ou de qualquer outro lugar. Note que o valor de count é atualizado usando a função setCount a cada vez que o evento de click no botão é usado.
O hook useState pode ou não receber um parâmetro, este valor recebido por parâmetro que pode adotar qualquer tipo, será o estado(state) inicial do hook, no exemplo acima este valor é zero, já que o contador neste caso deve começar em zero. Outro ponto a se ressaltar é que você pode usar este hooks quantas vezes quiser dentro de um componente.
useEffect

O hook useEffect adiciona a funcionalidade de executar efeitos colaterais através de um componente funcional, ou seja, quando o React renderizar nosso componente, ele irá se lembrar do useEffect que usamos, e então executar os nossos efeitos depois de atualizar o DOM. Isso acontece para cada renderização, incluindo a primeira. Neste caso, quando o React renderizar nosso componente pela primeira vez, o título da página será atualizado.

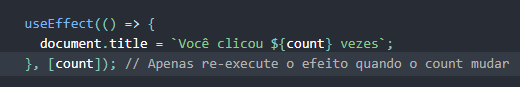
O hook useEffect ainda pode receber outro parâmetro, que é opcional, este parâmetro nada mais é que um array de dependências, quando estas dependências sofrerem alterações, a função que o useEffect recebe como primeiro parâmetro é acionada. Neste caso, a cada modificação na variável count, o título da página será alterado usando o novo valor de count.
Construindo seus hooks
Às vezes, queremos reutilizar algumas lógicas de state entre componentes. Tradicionalmente, haviam duas soluções populares para este problema: componentes de ordem superior e renderização de props. Hooks Customizados te permitem fazer isso, mas sem adicionar mais componentes para a sua árvore.
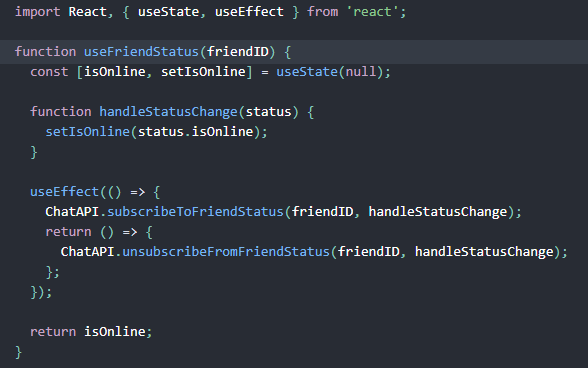
Abaixo temos um componente chamado useFriendStatus, que chama os Hooks useState e useEffect para subscrever-se ao status de online de um amigo.

Este componente recebe friendID como argumento e nos retorna se este amigo está online, deste modo é possível utilizar ele em outros componentes.
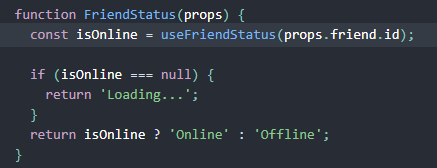
Agora imaginemos que precisamos reutilizar essa lógica de subscrição em outro componente, como por exemplo:


O estado (state) de cada componente é completamente independente. Hooks são a forma de reutilizar lógica de state, não o state em si. De fato, cada chamada para um Hook tem um state completamente isolado, então você pode até utilizar o mesmo Hook custom duas vezes em um componente.
Hooks customizados são mais uma convenção do que uma funcionalidade. Se o nome de uma função começa com ”use” e chama outros Hooks, consideramos que é um Hook customizado. A convenção de um nome que começa com “use” é útil, já que o linter do react comentado anteriormente procura bugs em nomes com este prefixo.
Você pode escrever Hooks customizados que abrangem uma ampla gama de casos de uso, como manipulação de formulários, animações, subscrições declarativas, temporizadores e provavelmente muitos outros que não consideramos.
– Bruno Rossi




