Na edição desta semana do PET-Redação, o tema da vez é Laravel, um dos frameworks PhP mais famosos e utilizado. Para descobrirmos um pouco mais sobre este poderoso framework, vamos criar uma API Rest simples.
O que é e por que Laravel?
O Laravel utiliza a arquitetura MVC por padrão, embora seja possível criar projetos sem ele, tem como principal característica ajudar a desenvolver aplicações seguras e performáticas de forma rápida, com código limpo e simples, já que ele incentiva o uso de boas práticas de programação e utiliza o padrão PSR-2 como guia para estilo de escrita do código.
Para interface de linha de comando o Laravel utiliza do Artisan, Esta interface fornece um bom número de comandos auxiliares para que você use durante o desenvolvimento de sua aplicação. O artisan é impulsionado pelo poderoso componente de Console do Symfony framework.
Para a criação de interface gráfica, o Laravel utiliza uma Engine de template chamada Blade, que traz uma gama de ferramentas que ajudam a criar interfaces bonitas e funcionais de forma rápida e evitar a duplicação de código.
Para se comunicar com um Banco de Dados o Laravel utiliza uma implementação simples do ActiveRecord chamada de Eloquent ORM, que é uma ferramenta que traz várias funcionalidades para facilitar a inserção, atualização, busca e exclusão de registros. Com configuração simples e pequena e com pouco código podemos configurar a conexão com Banco de Dados e trabalhar com ele.
Além disso, o Laravel é gratuito, possui uma ótima documentação, uma comunidade muito ativa, uma curva de aprendizado bem menor do que outros frameworks e é amplamente utilizado em projetos reais.
API
Antes de tudo, deve-se esclarecer alguns pontos, foi escolhido o MySQL como banco de dados, para testar nossas rotas usaremos o Insomnia, para rodar o servidor usaremos o próprio Laravel e para iniciarmos o projeto com Laravel usaremos o Composer, o link para o download do mesmo está nas referências e sua instalação é super simples!
Agora sem mais delongas, vamos começar nosso projeto em Laravel e dar início a nossa API, para isso usamos o comando:
composer create-project --prefer-dist laravel/laravel api
A última palavra “api” é o nome do nosso projeto, este processo inicial pode demorar alguns minutos.
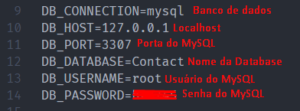
Como nosso próximo passo, criaremos uma database no MySQL, dando um simples comando: create database Contact, sendo Contact o seu nome. Após isso vamos até o arquivo .env na pasta raiz do nosso projeto, nele definimos várias configurações de nossa aplicação, como os dados de configuração da conexão do banco de dados, vale lembrar que este arquivo futuramente não deve ser exposto em um projeto, nosso arquivo deve ter mais ou menos essa cara:

Para rodar o servidor do Laravel, basta usarmos o comando:
php artisan serve
Agora basta acessar o endereço gerado pelo Laravel no navegador, este comando deve permanecer rodando para que as execuções das rotas funcionem futuramente.
O próximo passo é criarmos a nossa Model, junto a isso vamos criar uma Migration, que funciona como um controle de versão do nosso banco de dados em arquivos PhP, usando o Eloquent não é necessário criar scripts SQL, para isso basta:
php artisan make:model Contact -m
Onde Contact é o nome do model e a flag -m diz ao Laravel para já criar uma migrate para esta ação.
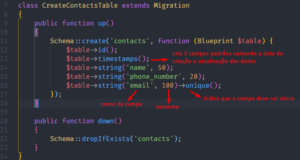
Navegando até a pasta app/database/migrations temos alguns arquivos, os primeiros são criados automaticamente pelo Laravel e não há necessidade de alterarmos eles, já a última migration que deve ter o nome com o final create_contacts_table é onde definimos nossos campos da tabela contacts, as migrations por padrão possuem dois métodos, up e down, o up é executado quando executamos a migration e o down quando revertemos ela, caso seja necessário, nosso arquivo deve ser semelhante a isto:

Agora devemos executar nossa migrate, para isso usa-se o comando:
php artisan migrate
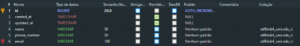
No nosso banco de dados, na database Contact, será criado algumas tabelas do Laravel feitas nas migrates padrão e a nossa tabela contacts, que por padrão é criada no plural, ela deve ter a seguinte cara:

Agora vamos seguir para a criação do nosso controller, para isso usa-se o comando:
php make:controller ContactController
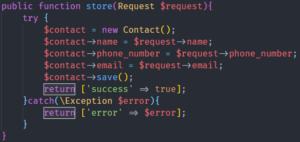
Nosso primeiro método será o store, ele será responsável por salvar um novo contato, uma possível forma de implementar isto é dessa forma:

Acima usamos um bloco try/catch, no try criamos um novo Contact, atribuímos a ele o valor que deve vir na requisição($request), após o método save é chamado, este que já é implementado pelo Laravel, depois é retornado uma mensagem em formato de JSON para informar que tudo ocorreu bem, caso contrário o bloco catch irá capturar e exibir o erro. Vale lembrar que o formato JSON é muito utilizado mas não é o único suportado.
O próximo passo é criarmos a rota para este método, para isso basta acessar o arquivo routes/api.php e no fim dele escrever:
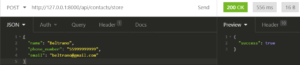
O primeiro parâmetro é a rota que será acessada e o segundo é a classe@método responsável por executar a rota. Se nada der errado, após executar a rota no Insomnia os dados já devem estar contidos no banco de dados:

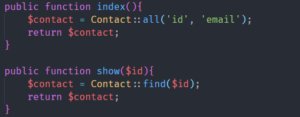
Nossos próximos métodos serão o index, responsável por listar todos os Contacts e show, responsável por mostrar um Contact com base no id dele recebido por parâmetro, uma implementação viável para estes métodos é:

Note que no método index, a função all pode ou não receber parâmetros, estes serão os campos exibidos quando for feita uma requisição à API, caso a função não receba parâmetros, todos os campos da tabela correspondente serão retornados.
A rota para estes métodos é:

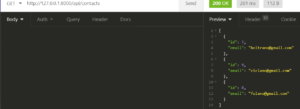
No Insomnia os testes para a rota do método index podem ser feitos deste modo, note que apenas os campos passados como parâmetro para a função all foram retornados.

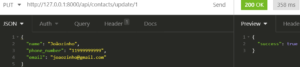
Já para os testes da rota do método show podem ser feitos assim:

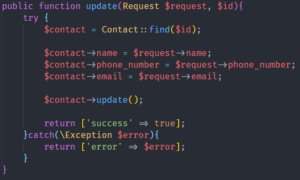
A próxima funcionalidade é a possibilidade de atualizar dados já existentes no banco de dados, faremos isso através do método update, ele assim como o método show recebe o id do dado que será atualizado, podemos implementá lo desta forma:

Primeiro busca-se o dado correspondente ao id recebido por parâmetro, após isso atualizamos seus valores com os que vem do $request e aplica-se o método update.
A execução deste código usa a seguinte rota:
Testando no Insomnia obtemos:

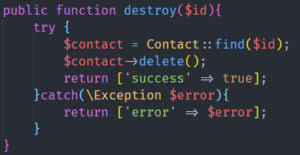
Por fim, implementamos o método destroy, capaz de excluir um dado do banco de dados, para isso é bem simples:

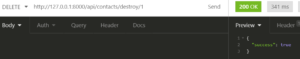
Executando nossa rota do método destroy no Insomnia temos:

E finalmente chegamos ao fim da nossa simples API, ressalto apenas que ela foi feita para fins didáticos e não possui alguns conceitos fundamentais de uma API Rest.
Referências:
Link para download do Composer: https://getcomposer.org/download/
Link para download do Insomnia (usei a versão Core): https://insomnia.rest/download/
Documentação do Laravel: https://laravel.com/docs/7.x
Bruno Rossi – 25/08/2020









