Essa semana teremos mais uma redação sobre o nosso querido JavaScript! A linguagem tem recebido bastante atenção e carinho da comunidade nos últimos anos, por conta disso, o seu ecossistema tem se expandido cada vez mais. Antigamente utilizávamos o JavaScript para manipular elementos na nossa página, hoje em dia temos frameworks consolidados, tanto no back-end, quanto no front-end, escritos nessa linguagem. No PET-Redação dessa semana, vamos viajar no mundo do JavaScript e conhecer algumas das ferramentas mais utilizadas no desenvolvimento web.
Antes de mais nada, vamos lembrar o que é o JavaScript, de onde veio, qual foi o seu propósito, etc.
O JavaScript foi criado em 1995 por Brendan Eich com o propósito de embutir pequenos programas, ou scripts, nas páginas web, aumentando o seu dinamismo. Eich tinha o desafio de projetar uma linguagem que fosse flexível, fácil de aprender, ter um apelo popular e que fosse fácil de implementar. Com esses requisitos em mente, não levou mais de 10 dias para que Brendan finalizasse o primeiro produto da linguagem, e na época a batizou de Mocha, nome que mais tarde seria trocado por JavaScript por questões de “marketing”, pois na época o Java estava em alta.
Não, JavaScript não tem nada a ver com Java. A não ser o seu nome, que foi fortemente influenciado na sua publicação.
O mercado está aquecido quando pensamos em JavaScript, por conta disso, o seu ecossistema tem crescido muito nos últimos anos. A popularidade da linguagem teve um salto depois da criação e popularização do Node.js, o runtime da linguagem que nos dá possibilidade de executarmos códigos JavaScript na nossa máquina, via terminal, coisa que não era possível até então.
O Node.js é um dos grandes marcos do JavaScript até hoje, pois foi a partir dele que começamos a desenvolver soluções e frameworks apenas em JavaScript, construindo um ecossistema da linguagem.
A definição de um ecossistema, literalmente, é um conjunto de comunidades que interagem entre si, constituindo um sistema estável, equilibrado e autossuficiente. Essa definição compõe exatamente o que tem sido a comunidade JavaScript nos últimos anos. Surgiram inúmeros frameworks, bibliotecas, facilitadores e implementações que fizeram com que a linguagem virasse independente na web. Hoje em dia, podemos implementar uma solução inteira, desde o back-end, banco de dados até o front-end e realizar testes automáticos, apenas com JavaScript.
Esse ecossistema é composto de frameworks back-end, front-end, bancos de dados, gerenciadores de pacotes (package managers), ferramentas de testes (testing tools), ferramentas de composição (build automation tools), podemos chamar também de gerenciadores de tarefas (task managers/task runners), etc.

O framework foi criado por Jordan Walke em 2013, e hoje é mantido pelo Facebook, o que já o atribui uma grande credibilidade.
O React foi o pioneiro na utilização da Virtual DOM, o que faz a linguagem se destacar no cenário. A sua forma de renderização dos componentes é definida por mudanças nessa árvore virtual, seja essa mudança apenas de algum valor na tela ou de propriedades como mostrar ou esconder esse componente, isso é o que chamamos de estado.
A curva de aprendizado do React é bem inclinada, fazendo com que o framework não seja tão fácil para iniciantes em programação web.

Muito parecido com o React, o Vue ganha destaque na sua simplicidade. O seu nível de complexidade é menor comparado ao framework anterior, o que faz com que sua curva de aprendizado seja mais suave.
O Vue também se destaque quando falamos em migração de sistemas, pois, segundo sua documentação, o framework é progressivo, ou seja, podemos ter apenas uma parte do nosso sistema rodando em Vue, enquanto outra parte está em código legado, por exemplo.
Outro aspecto positivo do Vue é a disponibilização de bibliotecas nativas para implementação de regras de negócio como o Vue-Router, utilizado para manipular todo o roteamento das páginas da aplicação, como o Vuex, o gerenciador de estados do Vue.
 Express
ExpressExpress foi desenvolvido com o objetivo de facilitar a construção de APIs e aplicações web. Por conta da sua popularidade, hoje em dia é conhecido como o framework padrão quando queremos criar um servidor HTTP em Node.
O facilitador do Express se dá pela “tradução” dos métodos de criação de um servidor HTTP em Node para uma sintaxe mais compreensiva e amigável ao desenvolvedor, por exemplo, ao invés de utilizarmos:

Simplesmente utilizamos o express, dessa forma:

Roteamento declarativo também é um dos pontos positivos do Express, fazendo com que seja explícito que tipo de serviço temos na nossa rota e como podemos acessar, com qual verbo HTTP ela será requisitada.

Por outro lado, temos o Adonis, um framework mais robusto, com uma estrutura baseada no Laravel, framework MVC em PHP. Sua sintaxe é bem semelhante, com pequenas diferenças do Laravel.
O Adonis dispõe de uma CLI, Command Line Interface, muito útil quando estamos no desenvolvimento da nossa aplicação nos fornecendo funcionalidades pré-implementadas como um Model, com seus respectivos Controllers e suas respectivas Migrations.
Para quem nunca utilizou um framework MVC antes, pode ser um pouco mais complicado entender todo o funcionamento do Adonis. A sua documentação é bem completa, com inúmeros tipos de exemplos, facilitando assim o seu aprendizado.
Um aspecto negativo do Adonis é a sua comunidade não ser tão expressiva como a do Express, pois é um framework novo que vem ganhando o carinho do pessoal.

O NoSQL ganhou relevância no mundo por conta do seu desempenho quando falamos em escalabilidade. A representação do NoSQL em JavaScript vem com o MongoDB. O crescimento da sua popularidade vem do seu fácil aprendizado, desempenho, sintaxe expressiva das queries, onde se torna muito fácil identificar o que está vindo em uma consulta, escalabilidade e consistência, pois a redundância em bandos NoSQL é aceitável.
Por outro lado, temos pontos negativos como a ausência de triggers, um recurso muito útil em bancos de dados relacionais. Além dele, também há o armazenamento, por conta da redundância o MongoDB guarda muita informação duplicada, gerando mais dados a serem armazenados e complexidade na elaboração de consultas, o que acaba sendo quase que um impeditivo na maioria das aplicações.
Além de tudo, o MongoDB é um ótimo banco de dados quando utilizado nos seus melhores cenários, muito das limitações vêm do conceito de NoSQL, e não da ferramenta.
npm install express
O npm é o gerenciador de pacotes nativo do Node e é utilizado pela sua CLI a fim de gerenciar os pacotes presentes na nossa aplicação. Por conta de ser nativo, instalando o Node, todos nosso projetos em Node serão gerenciados pelo npm.
Temos uma redação explicando mais detalhadamente o que é o npm. Basta clicar aqui.

Idealizado pelo Facebook, o Yarn é mais inteligente e rápido, e, sendo compatível com projetos que já utilizam o npm, na maioria das vezes podemos utilizá-lo sem problema. Existem alguns raros bugs que podem incomodar quando usamos o Yarn, mas como falei, são raros, bem raros.
O Yarn utiliza do mesmo registro de pacotes npm para lidar com as dependências, ou seja, ainda vamos utilizar o npm em segundo plano, e caso algum dos raros bugs acontecerem, podemos recorrer a ele sem problemas.
A sua simplicidade nos comandos é o que mais chama a atenção dos desenvolvedores. Fazendo um paralelo com o npm, o comando para instalarmos um pacote fica mais ou menos assim:
yarn add express

Quando falamos em Module Bundlers em 2020 temos o Webpack, ele é responsável de transformar o nosso código JavaScript em uma construção da nossa aplicação com todas as dependências sem que precisemos referenciá-las no nosso HTML, por exemplo.
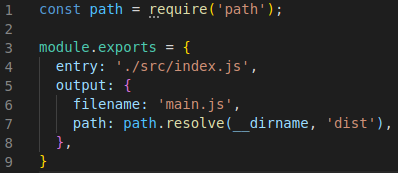
O funcionamento do Webpack passa por um objeto de configuração onde são definidos os parâmetros para fazer a construção da aplicação verificando as dependências desses arquivos. Essa construção é exportada em um local também definido neste objeto de configuração. O arquivo de configuração é bem parecido com o demonstrado abaixo:

Podemos ver que temos uma entrada (entry) e uma saída (output), nesse endereço de saída que vai estar o nosso arquivo que será servido da nossa aplicação.

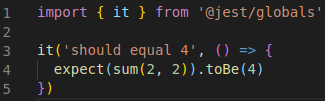
O framework é feito de forma a montar uma sintaxe inteligível até para quem não é do meio da programação, pois seus métodos são nomeados de forma que formem uma frase, por exemplo:

O método it, também pode ser importado como test, executa um teste, nesse caso o teste é que a soma precise resultar 4. Apesar de ser um exemplo lúdico, podemos ver a sua característica de que até uma pessoa que não sabe nada de programação consegue entender o que estamos testando.

Desenvolvido pela Microsoft, o TypeScript ganhou bastante popularidade por ter a sua sintaxe muito semelhante ao da sua linguagem mãe. É fácil de aprendê-la e, se o desenvolvedor já está acostumado com JavaScript, a migração acontece naturalmente.
Utilizando o TypeScript temos certeza de que o nosso método recebe parâmetros de tipos A, e apenas A. Não temos mais o problema de tentar acessar um elemento de um possível array que na verdade é um boolean. O seguinte exemplo nos mostra exatamente esse comportamento do TypeScript:

Podemos ver que o meu linter já está acusando o erro na chamada da função. Isso acontece porque se tentarmos executar esse código, não vamos ter êxito por conta da tipagem e proteção que o TypeScript implementa. Estamos passando um array onde está explícito que o argumento da função greeter() é do tipo string.
-
Angular – Apesar de ainda ser bastante utilizado sua popularidade tem caído e o seu uso em aplicações reais tem sido cada vez menor.
-
Bower – Foi descontinuado por sua equipe de maintainers e hoje se encontra depreciado para utilizar em conjunto com tecnologias mais atuais.
-
Deno – Ainda é cedo falar de Deno em um cenário de aplicações reais, mas o seu futuro é empolgante. Também temos uma redação falando do Deno, clica aqui pra conferir.
-
Lodash – Uma biblioteca com inúmeras funções que vêm a ser úteis no desenvolvimento como manipulação de arrays e objetos, comparações, validações de variáveis, etc.









