Quem acompanha os trends de tecnologia e programação já ouviu sem dúvida alguma do Deno. Mas o que é isso? É uma evolução do Node.js? Então… Devemos migrar nossas aplicações para Deno por que essa é a nova tendência do mercado?! Haha, não vamos nos precipitar. Nesse PET Redação, vamos entender o que é esse novo runtime, bem como ele se relaciona com o Node.js e quais são suas particularidades.

Logo oficial do Deno
Sendo um anagrama de Node, o Deno foi concebido por Ryan Dahl, também criador do Node. A proposta apresentada por esse novo runtime é ser seguro, simples e moderno, suportando JavaScript e TypeScript (outra tecnologia do momento).
Essa nova tecnologia é apresentada em uma palestra de Ryan Dahl na JSConf EU de 2018. Nervoso e não tão confiante, ele sobe ao palco para listar uma série de características do Node.js do qual ele se arrepende de ter implementado. Cita o fato do design da API consistir em callbacks e não em Promises, que ele havia implementado antes do suporte em browsers, mas voltou atrás. Também reclama das dependências dos pacotes acabarem por ocupar muito espaço, sendo que já se tornou um meme na comunidade de desenvolvimento o tamanho que a pasta node_modules tem. A partir disso, também aproveita para ressaltar que sua decisão de juntar o npm ao Node acabou por prejudicar a comunidade inteira, já que atualmente o npm é uma ferramenta pertencente à uma empresa privada, junto com seu registro.
Ainda assim, seu grande arrependimento consiste em não ter tornado o Node seguro. O que significa isso? Ele exemplifica muito bem da seguinte forma: supõe-se que você instale um pacote para formatar seu código, com o ESLint. Não há nada nativo no Node que impeça esse pacote de acessar sua rede, por exemplo. Isso acaba por ser um grave defeito na segurança do runtime em si.
E é justamente nesse ponto que o Deno brilha: desde a sua concepção, ele foi lapidado como um runtime seguro, sendo que cada pacote necessita ter permissões para escrever/ler arquivos, acessar sua rede e outras funções.
O Deno utiliza em seu runtime o V8, escrito em C++, assim como o Node. Junto dele, ele também implementa certos elementos de sua API com o Rust. Dessa forma, ele se beneficia das vantagens de uma linguagem mais nova com o Rust, sem ter que realizar toda a implementação que se comunica com o V8 em C++, que já é uma linguagem antiga e tem seus problemas.
O Deno tem algumas características bem singulares comparadas ao Node, como a segurança no uso de pacotes. Aqui embaixo estão listadas outras características do Deno que precisam ser ressaltadas:
-
Apresenta suporte nativo ao TypeScript, sem que o código precise ser compilado para JavaScript e depois executado pelo runtime, sendo somente executado diretamente;
-
É um executável único que contém um package manager interno, diferente do Node que distribui consigo o npm;
-
O design de sua API é totalmente orientado à Promises (por consequência, às diretivas async e await), diferente do Node que em sua criação utilizava callbacks, o que gera dor de cabeça até hoje em pacotes antigos;
-
O await pode ser utilizado diretamente no escopo global, não necessariamente tendo que estar dentro de uma async function.
-
O Deno busca ser compatível com a Web sempre que possível. Dessa forma, muitos códigos escritos para o runtime funcionam perfeitamente no browser.
Feita toda a apresentação teórica, vamos realizar o download e instalar o runtime para que possamos brincar um pouco com suas funcionalidades. Ah, é necessário lembrar que certos conceitos (como async e await) não serão explicados por serem funções já bem utilizadas no JavaScript.
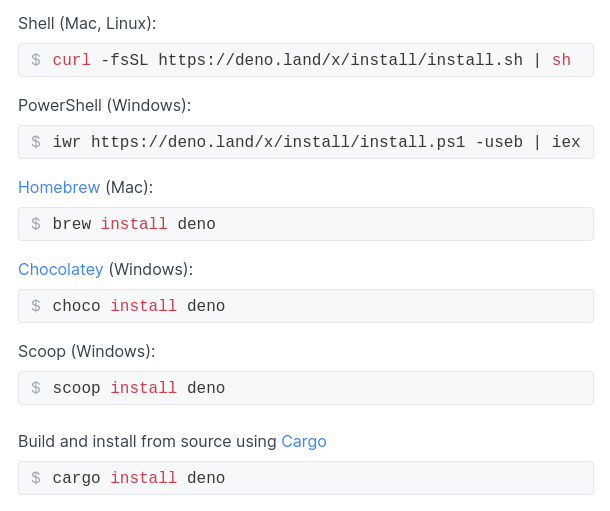
Para realizar o download do Deno, acesse o site oficial na página de instalação. Algumas opções estarão disponíveis:

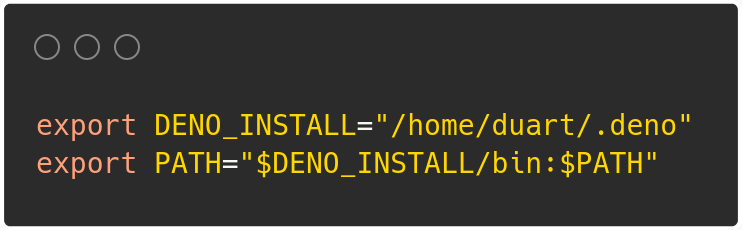
Como estou utilizando o Linux, o comando que irei utilizar para realizar o download e a instalação é o primeiro. Caso você esteja utilizando o Windows ou queira instalar de outra forma, sinta-se à vontade. Concluída a instalação no Linux, dois comandos ainda precisam ser executados para que possamos utilizar o comando deno em qualquer localidade de nosso sistema de arquivos.

Após rodar esses dois comandos, você já pode utilizar o comando deno –version para checar se a instalação ocorreu corretamente. Como curiosidade, é interessante ressaltar que também são mostradas as versões da V8 e do TypeScript. Para consultar o manual desse comando, basta executar deno help.
Caso tenha instalado uma versão antiga ou até mesmo queira chegar se há alguma nova atualização do runtime, o comando deno upgrade realizará a atualização de forma automática. Com a adição de certos parâmetros, o comando também permite que se possa escolher qual versão do Deno que deve ser instalada. Para mais informações, consulte a documentação.
Começando de forma clichê, vamos escrever um simples “Hello World”. Lembra que falamos sobre como o Deno tenta, sempre que possível, ser compatível com a Web? Então, para escrever algo no terminal, podemos utilizar o mesmo código que utilizamos no browser. Crie um arquivo main.ts e execute-o com o comando deno run main.ts, após inserir o seguinte código:

Outra alternativa é rodar o código diretamente de uma forma externa, utilizando o comando deno run https://deno.land/std/examples/welcome.ts.
Para exemplificar as funcionalidades do Deno, vamos fazer uma requisição HTTP para recuperar dados de algum servidor web. Como o runtime é sempre compatível com Web quando possível, podemos usar o padrão da Web fetch para executar a requisição. O código fica da seguinte maneira:

Guardamos o primeiro argumento passado ao programa na variável url, então realizando um fetch (com await no escopo global, uma feature do Deno) para esse endereço. Em seguida, realiza-se a conversão do corpo da resposta para um ArrayBuffer e depois para um Uint8Array. Escrevendo esse array de bytes para o output padrão, temos os dados agora no nosso console.
Tente executar esse programa com deno run https://deno.land/std/examples/curl.ts https://example.com. Não funcionou, não é? Essa pequena aplicação realiza o acesso à rede de nosso sistema, e, sendo um ambiente seguro, o Deno não permite isso normalmente. Para que o acesso à rede seja liberado, execute deno run –allow-net https://deno.land/std/examples/curl.ts https://example.com. Para cada acesso à arquivos, redes e outros recursos, você necessitará permitir esse acesso. Como dito anteriormente, essa é uma das grandes diferenças entre o Deno e o Node. Para ler mais sobre as permissões, acesso esse link.
Para finalizar, iremos executar uma simples aplicação que simula o funcionamento do tão conhecido cowsay. A karlsay é basicamente um clone da biblioteca criada para Node, embora muita mais específica, com Karl Marx sendo usado como modelo. Como ela foi desenvolvida em TypeScript, especificamente para o runtime Deno, seu uso não é suportado para Node. Para executar essa pequena aplicação, utilize o comando seguinte comando:
deno run –allow-net=https://raw.githubusercontent.com/hierror/karlsay/master/marx.txt https://raw.githubusercontent.com/hierror/karlsay/master/karlsay.ts “Power to the people!”
Dessa forma, o comando será capaz de buscar a string (que representa o rosto de Karl Marx) necessária para a impressão do output, já que lhe foi concedida permissão. Entretanto, como especificado, a rede só pode ser utilizada para se comunicar somente com o endereço determinado. Para ver o código da biblioteca, acesse o repositório.

O Deno ainda é uma tecnologia bem nova, mas com certeza muito promissora. Quando o Node foi criado, era impossível imaginar o grande espaço que ele ocuparia no mercado de TI, bem como o tamanho gigantesco que sua comunidade teria. Quem sabe o mesmo não acontece com o Deno?









