Olá pessoal, o PET-Redação de hoje vai abordar sobre uma tecnologia promissora da Google, o Flutter. É um SDK open-source com o objetivo de construir aplicações mobile, web e desktop a partir de um único código(multiplataforma). Dessa forma, permite um rápido desenvolvimento aliado a uma expressiva e flexível UI. Além disso, o desempenho é nativo tanto para Android quanto para iOS, o que permite que apps fluam mais rápido trazendo ótimos benefícios a aplicação. É programado em Dart, uma linguaguem da Google, parecida com Java, e compilada em código de máquina. Tudo no Flutter são widgets e esses widgets formam uma árvore com hierarquia pai e filho, dessa forma se torna mais fácil de fazer as criações pois há muitas opções de widgets disponíveis, ao contrário do React Native, tecnologia do Facebook que utiliza JavaScript onde widgets são chamados de componentes onde estes não apresentam tanta complexidade, sendo necessário a criação dos mesmos. Além disso, o Flutter apresenta melhor desempenho em comparação com o React Native já que na tecnologia do Facebook é feito uma ponte entre o código nativo e o Javascript. Uma curiosidade muito interessante é de que a Google está desenvolvendo um novo sistema operacional, chamado de Fuchsia, para substituir o grandioso Android utilizando Flutter, já que a performance será muito melhor que o atual SO da empresa. Grandes organizações estão adotanto a nova tecnologia da Google diante das vantagens de a utilizá-la. Um grande exemplo é a Nubank, fintech brasileira que está mudando o cenário de bancos no país, estar alterando suas aplicações para o Flutter. Diante disso, não surgem dúvidas de que o Flutter tem muito a evoluir e crescer no mercado. Que tal instala-lo e dar os primeiros passos
Primeiro clique aqui e instale o Flutter e o Android Studio conforme os passos.
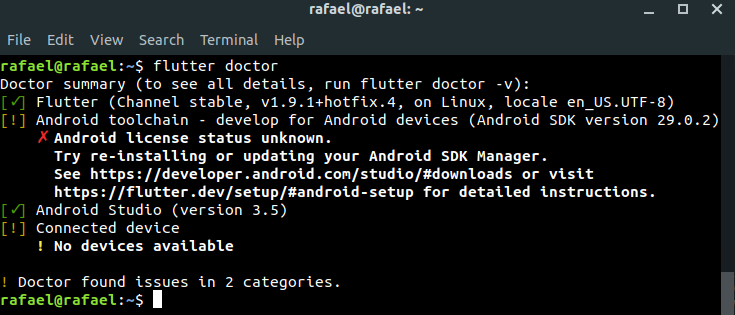
Após a instalação abra o terminal e digite: flutter doctor e aparecerá a seguinte tela, significando que o Flutter está instalado e o Android Studio também.

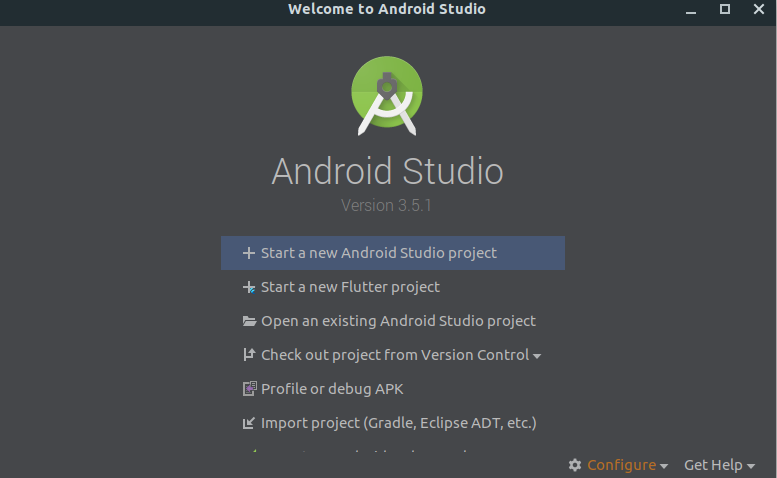
Agora abra o Android Studio e vamos configura-lo clicando em Configure e em Plugins

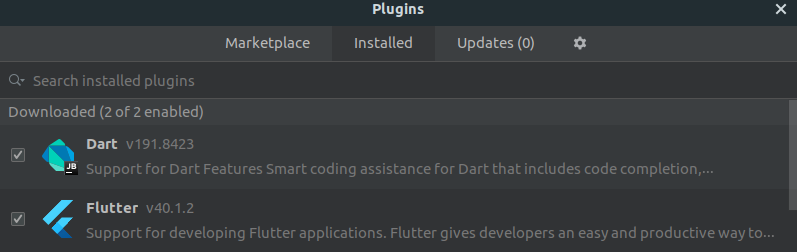
Após isso, procure pelos plugins do Dart e do Flutter o os instale.

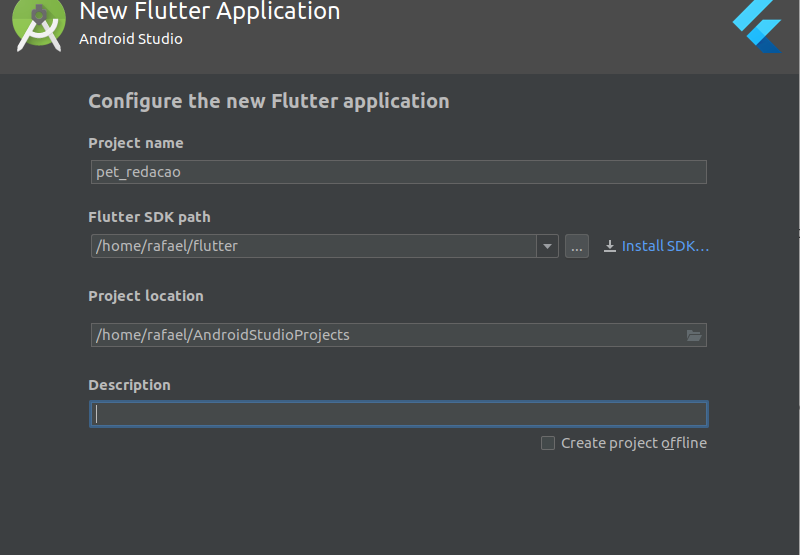
Vamos criar um projeto, para isso clique em Start a new Flutter project e em Flutter Application, escolha um nome para o projeto e selecione o PATH do Flutter, bem como a localização desejada do projeto:

Após isso aparecerá uma tela com configurações de nome de domínio, deixe assim ou coloque qualquer nome e então clique em Next.
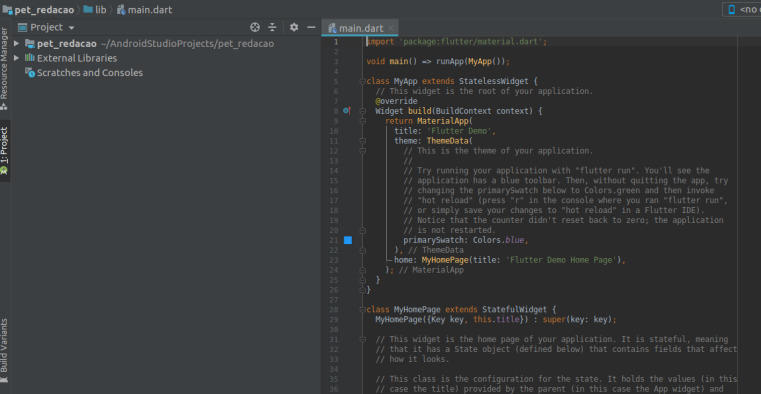
O projeto será criado e aparecerá a seguinte tela:

Clique na imagem do smartphone e selecione um emulador(caso não tenha um , crie um), após isso clique no botão play para executar a aplicação exemplo.

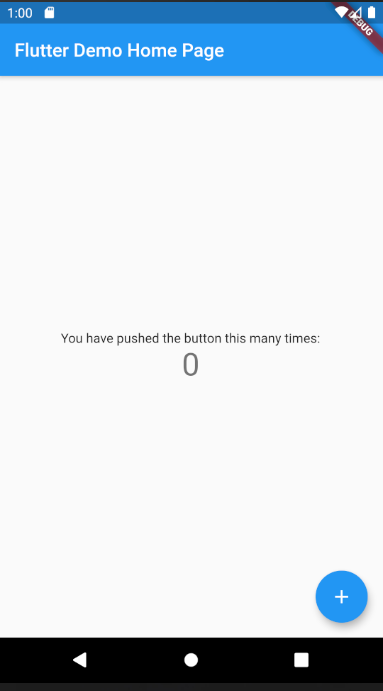
A aplicação exemplo vai ser emulada e podemos ver que o modelo possui um botão + que realizará incremento de quantas vezes o usuário clicou nesse botão. Espero que tenha gostado e boas criações!
Referências:
https://www.zup.com.br/blog/flutter
https://tableless.com.br/flutter-porque-investir-nessa-tecnologia/
https://www.pipelinelab.com.br/flutter-nubank-vai-migrar-ou-esta-migrando-para-o-flutter/









