Nesta edição do PET-REDAÇÃO será ensinado a instalar o Allegro nos sistemas operacionais Windows e Linux. O Allegro é uma biblioteca de multiplataforma destinada principalmente ao desenvolvimento de jogos, sendo possível desenvolver diretamente por linha de comando ou utilizando uma IDE.
“Allegro is not a game engine: you are free to design and structure your program as you like”.
liballeg.org/
A IDE que utilizaremos, o Visual Studio Community 2017, pode ser baixado através do site da Microsoft pelo seguinte link: “https://www.visualstudio.com/pt-br/downloads/?rr=https%3A%2F%2Fwww.google.com.br%2F”.
O Visual Studio é uma IDE muito completa e segundo a Microsoft “A melhor ferramenta do setor para qualquer desenvolvedor”. Com ela, você pode programar em diversas linguagens.
No ato da instalação você poderá decidir quais ferramentas acompanharão a IDE, quanto mais selecionar, mais pesado ficará. Em nosso caso, bastam ser selecionadas as opções relacionadas a C++.
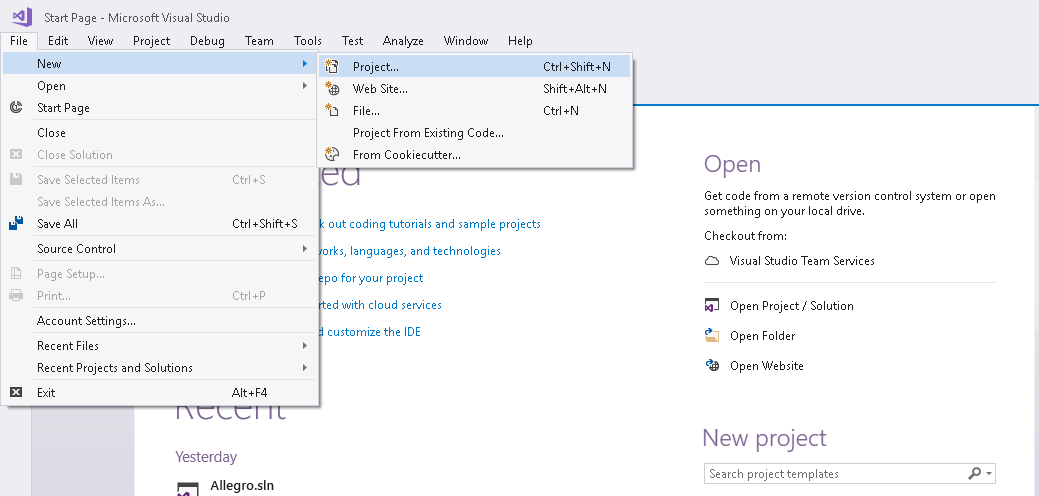
Com o Visual Studio já Instalado, Crie um novo Projeto, seguindo a imagem ao lado ou utilizando o comando Ctrl+Shift+N:


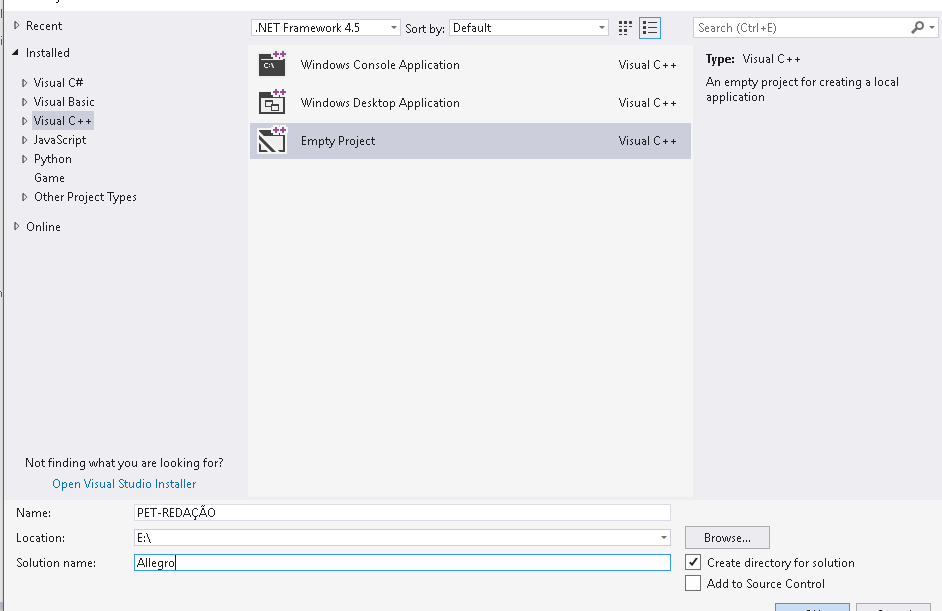
Em “Visual C++”, selecione “Empty Project”, como na imagem abaixo. Não se assuste, em breve será mostrado como programar em C ao invés de C++.
Preencha o nome do projeto como desejar. Em “Location”, insira o local onde será salvo o Projeto e em “Solution name”, o nome da pasta em que o projeto ficará alocado. Após, clique em OK.
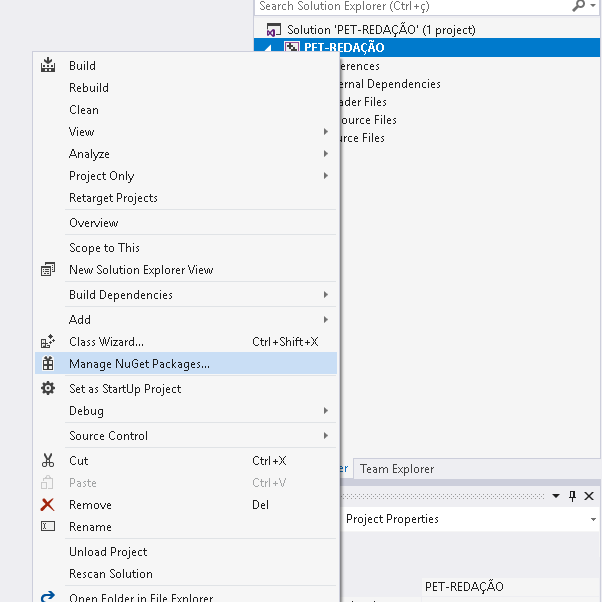
Com o projeto aberto, no canto superior direito, clique com o botão direito do mouse sobre o Projeto e clique em “Manage NuGet Packages…” como na imagem a seguir:


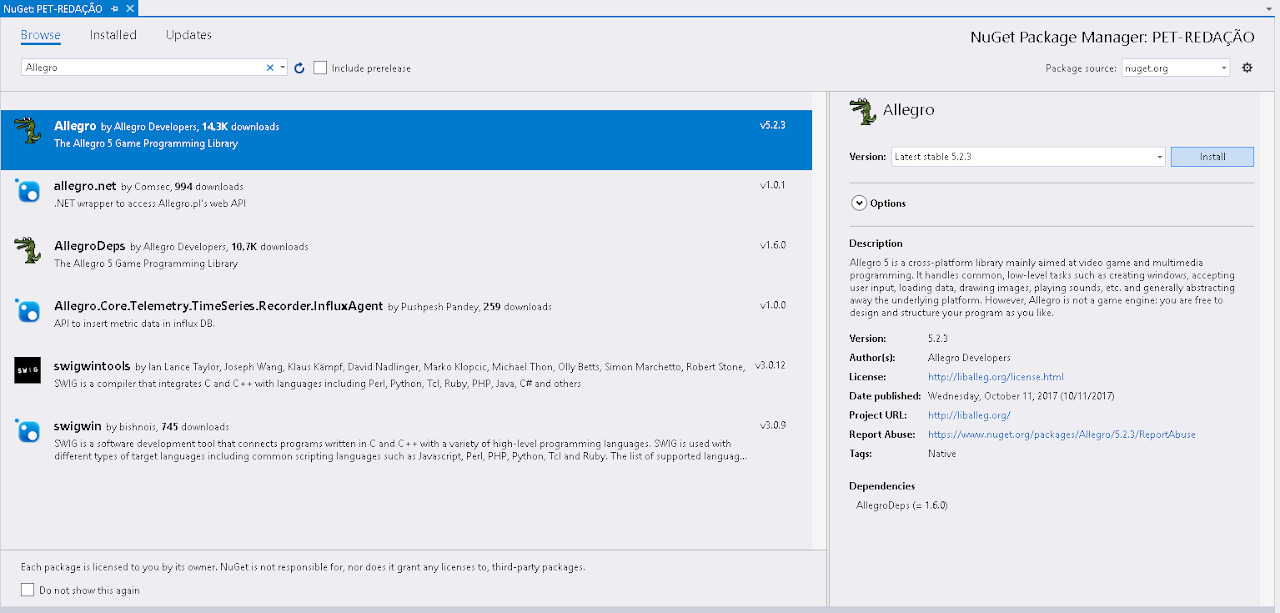
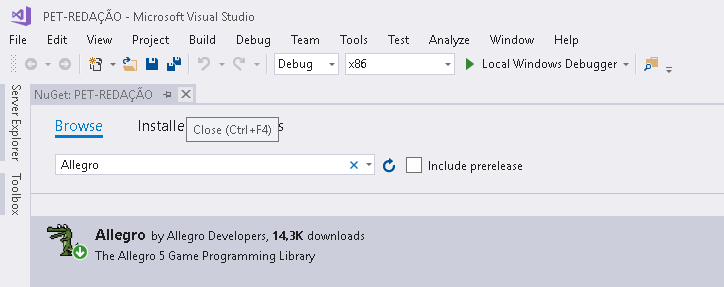
Será aberto o NuGet Package Manager. Na aba “Browse”, digite “Allegro” e instale a primeira opção como na imagem ao lado:
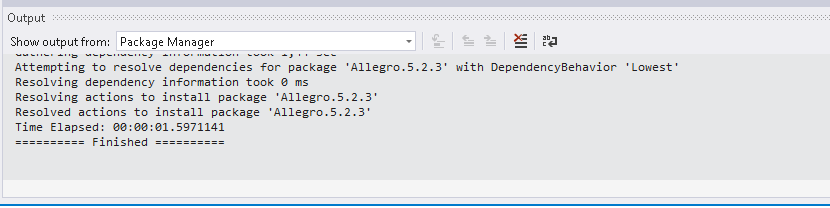
Preste atenção na aba “Output” na parte inferior do Visual Studio. Aguarde a mensagem de conclusão da instalação como na imagem:

Após, feche o NuGet Package Manager:

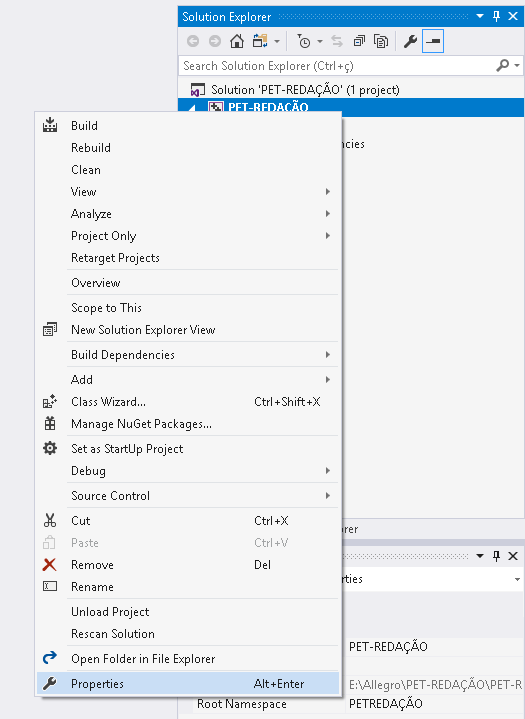
Vá novamente no canto superior direito e clique com o botão direito do mouse sobre o Projeto, mas agora selecione “Properties”.

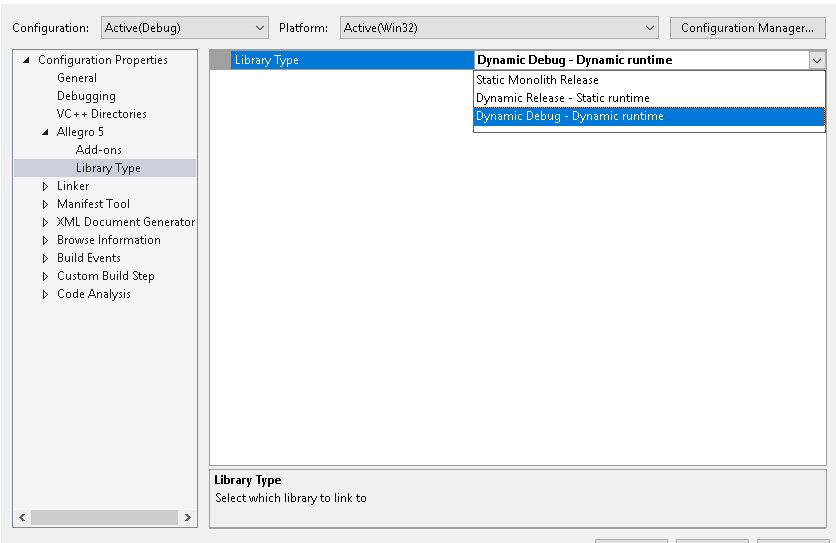
Vá até “Allegro 5”, “Library Type” e selecione a opção ”Dynamic Debug – Dynamic runtime” e aperte o botão “Apply”, como na imagem a seguir:

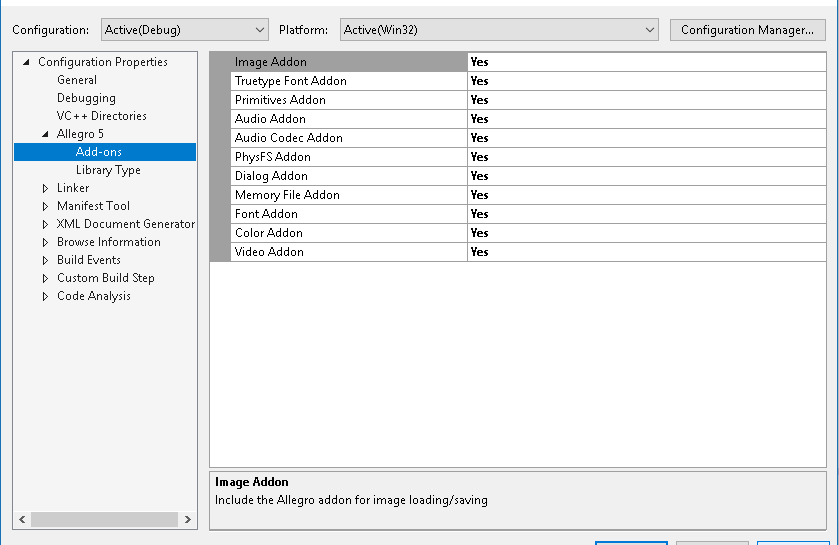
Agora vá para a aba “Add-ons”, e marque com “Yes” os Add-ons que você pretende utilizar em seu projeto. Não há problema em marcar todos caso você não saiba exatamente quais irá utilizar.

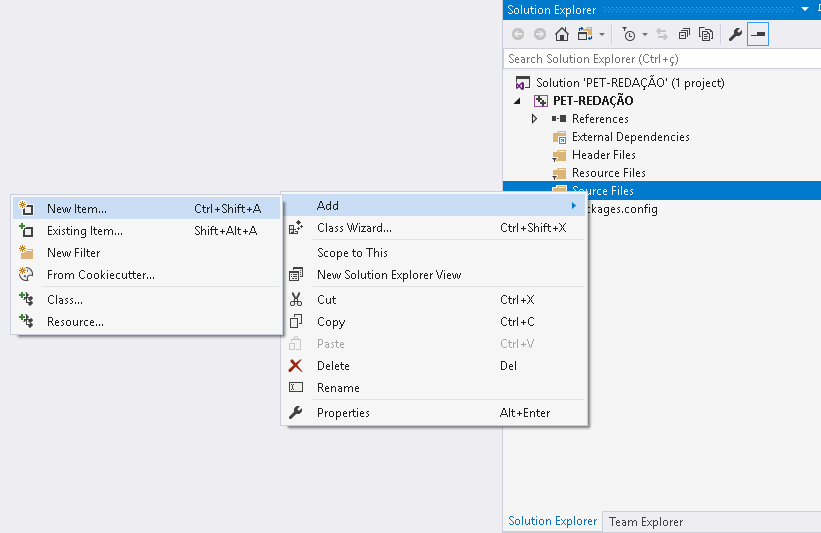
Novamente, no seu Projeto clique com o botão direito desta vez na aba “Source Files”, selecione “Add” e “New Item”:


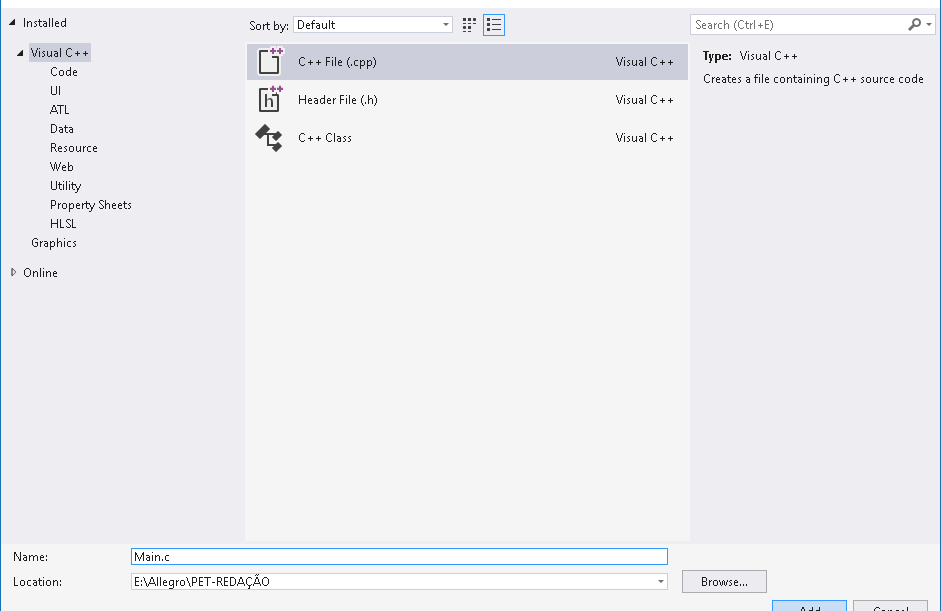
Seleciona-se um “C++ File” que por padrão tem formato .cpp, deste modo você teria que programar em C++, mas para utilizar C, basta trocar o tipo do arquivo no nome, de .cpp para .c, por exemplo, Main.cpp vira Main.c, como na imagem ao lado:
Você pode adicionar vários itens e utilizá-los como classes em seu projeto, como por Dica: Você pode adicionar vários itens ao seu projeto e utilizá-los como classes. Por exemplo, Rank.c (uma classe na qual você implementaria o sistema de ranqueamento do seu jogo).
Agora já está tudo pronto, então é só programar!

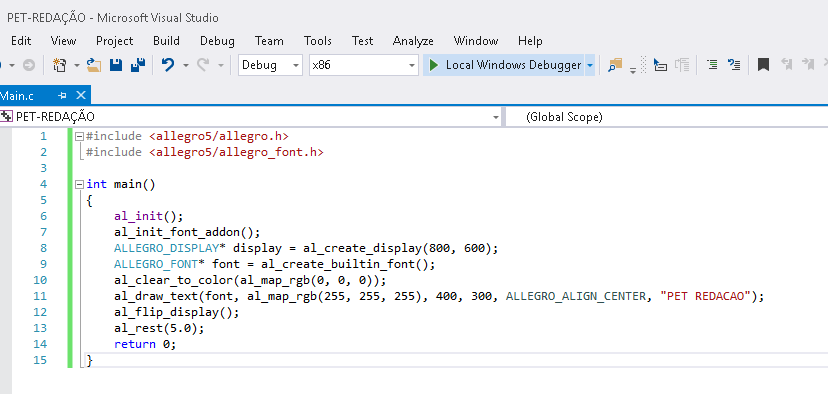
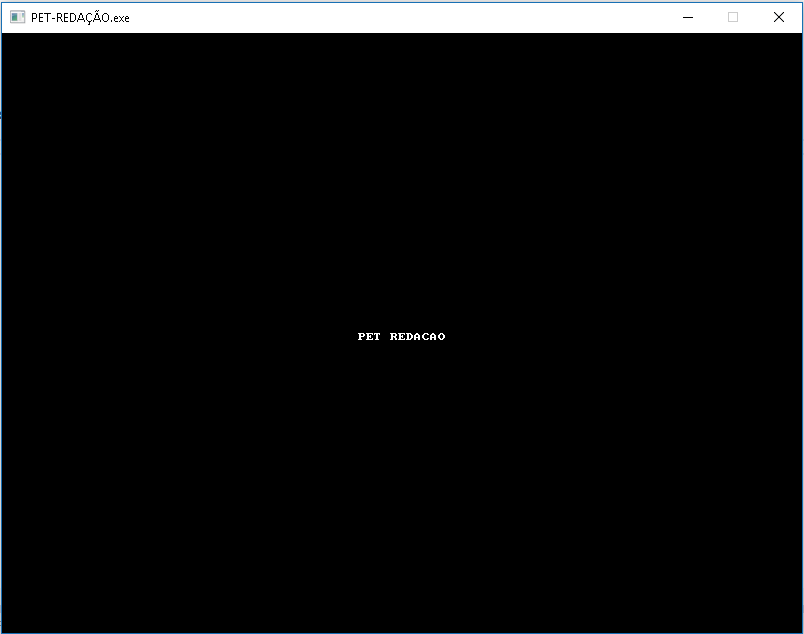
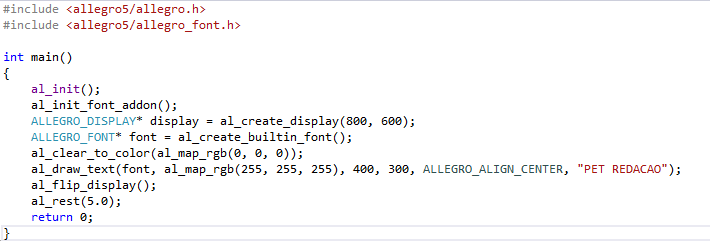
Como exemplo, segue um código em Allegro que cria um display (janela do jogo) e insere a expressão “PET REDACAO”.

Para executar, selecione “Local Windows Debugger” e pronto, você terá a sua primeira aplicação em Allegro.

*Obs: A aplicação durará apenas 5 segundos e se fechará sozinha. Caso queira deixar executando por mais tempo, basta aumentar a propriedade “al_rest(5.0)” localizada na linha 13. O valor equivale a cinco segundos e aumentar ou diminuir fica à sua escolha. Exemplo: “al_rest(10.0)”, fará a aplicação executar durante dez segundos.
**Obs: O código está melhor explicado ao fim da redação!
Para a instalação utilizaremos comandos apt-get, que operam não só no Ubuntu, Fedora e Debian como também em muitas outras distribuições do Linux.
Primeiramente, vamos instalar o Code::Blocks. Para isso, abra o terminal e execute os seguintes comandos:
-
sudo apt-get update (Atualiza o repositório)
-
sudo apt-get install codeblocks (Instala o Code::Blocks)
Agora, vamos a instalação do Allegro.
Para começar, baixaremos alguns arquivos essenciais para a instalação do allegro com o seguinte comando:
-
sudo apt-get install build-essential cmake xorg-dev libgl1-mesa-dev libglu-dev
Agora instalaremos mais algumas dependências do Allegro com o comando a seguir:
-
sudo apt-get install libpng-dev libcurl4-dev libfreetype6-dev libjpeg-dev libvorbis-dev libopenal-dev libphysfs-dev libgtk2.0-dev libasound-dev
libpulse-dev libflac-dev libdumb1-dev
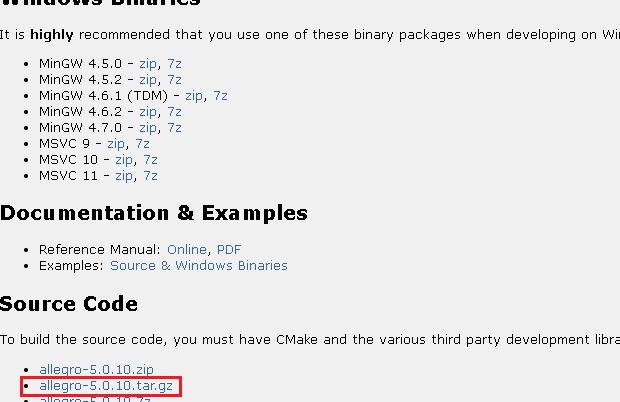
A partir de agora seu sistema já pode receber o Allegro. Para baixar a última versão dele, abra a página http://www.allegro.cc/files/. Baixe a versão do Allegro em formato .tar.gz como na imagem:

Salve-o em um local em que seja fácil de localizá-lo posteriormente.
Em seguida, abra o terminal e navegue através dos comandos “cd” até onde o arquivo foi baixado.
Dica: cd (muda de diretório)
Exemplo: $ cd /etc
cd – (volta para o diretório anterior)
Exemplo: $ cd –
cd .. (volta um diretório acima)
Exemplo: $ cd ..
cd ~ (volta para seu diretório /home)
Exemplo: $ cd ~
Agora iremos descompactar o “Source Code” do Allegro. Ainda no Terminal, insira o seguinte comando:
-
tar -xvzf allegro-5.0.0.tar.gz
Entre na pasta que você descompactou, “allegro-5.0.0“, com o comando:
-
cd allegro-5.0.0
Crie uma pasta “build” com com o comando:
-
mkdir build
Entre na pasta “build” utilizando:
-
cd build
e digite o comando:
-
cmake .. -DCMAKE_INSTALL_PREFIX=/usr
Em seguida, compile a biblioteca executando o comando:
-
make
Para finalizar a instalação do Allegro, utilize o comando:
-
sudo make install
A partir deste comando você já pode criar aplicações em Allegro utilizando arquivos de texto e compilando pelo Terminal.
Caso você prefira utilizar uma IDE para desenvolver, iremos configurar o Code::Blocks para funcionar juntamente com o Allegro.

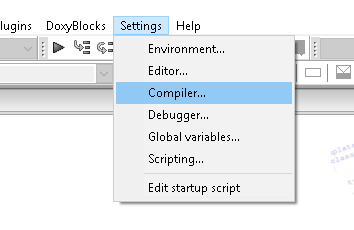
Abra o Code::Blocks e caso seja solicitado o compilador, opte por “GNU GCC Compiler”. Em seguida, vá até o menu “Settings” e selecione “Compiler…”.
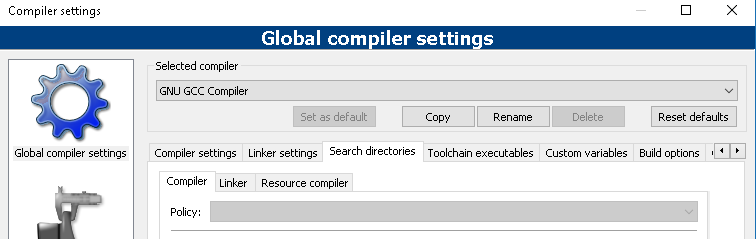
A seguir, clique na aba “Search directories”, como na imagem abaixo:

Em seguida, na aba “Compiler”, adicione o seguinte comando após clicar em “Add”:
/usr/include
Após acrescentar o comando, vá até a aba “Linker”, e acrescente este comando, também utilizando o botão “Add”:
/usr/lib
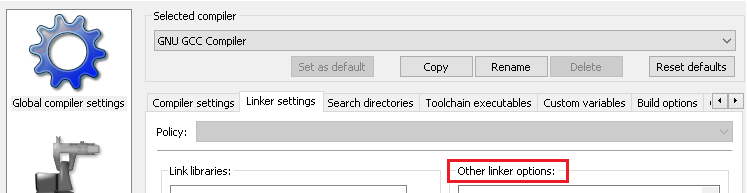
Agora vá até a aba “Linker settings” e vá até “Other linker options”:

Acrescente as seguintes linhas:
`pkg-config allegro-5.0
allegro_primitives-5.0
allegro_audio-5.0
allegro_acodec-5.0
allegro_color-5.0
allegro_dialog-5.0
allegro_font-5.0
allegro_image-5.0
allegro_physfs-5.0
allegro_main-5.0
allegro_memfile-5.0
allegro_ttf-5.0
–libs `
Pronto, a instalação foi concluída e para testar, você pode utilizar o mesmo código de teste que foi utilizado na instalação com Windows (IDE Visual Studio).
Agora, você possui tudo para começar a desenvolver utilizando a biblioteca Allegro.
Agora, para melhor entendimento irei explicar o que faz cada parte do código utilizado como exemplo:

#include <allegro5/allegro.h> (Inclui o Allegro ao Projeto)
#include <allegro5/allegro_font.h> (Inclui as ferramentas de “escrita” do Allegro)
al_init(); (Inicializa o Allegro)
al_init_font_addon(); (Inicializa o addon de fontes)
ALLEGRO_DISPLAY* display = al_create_display(800, 600); (Cria uma janela com resolução 800×600)
al_clear_to_color(al_map_rgb(0, 0, 0)); (Define a cor de fundo ‘0,0,0’ = preto)
al_draw_text(font, al_map_rgb(255, 255, 255), 400, 300, ALLEGRO_ALIGN_CENTER, “PET REDACAO”);
Dissecando a linha:
al_draw_text –> (comando para escrever na janela)
(font, …) –> (fonte setada para o texto a ser escrito)
(al_map_rgb) –> (converte o rgb para uma cor allegro)
(255, 255, 255) –> (equivalente a cor branca em RGB)
, 400, 300 –> (posição do texto)
ALLEGRO_ALIGN_CENTER –> (alinha o texto)
“PET REDACAO”) –> (texto a ser impresso na tela)
al_rest(10.0); —> (Faz o programa permanecer ativo por 10 segundos)
-
Para mais tutoriais sobre Allegro, acesse: http://www.rafaeltoledo.net/tutoriais-allegro-5/









